

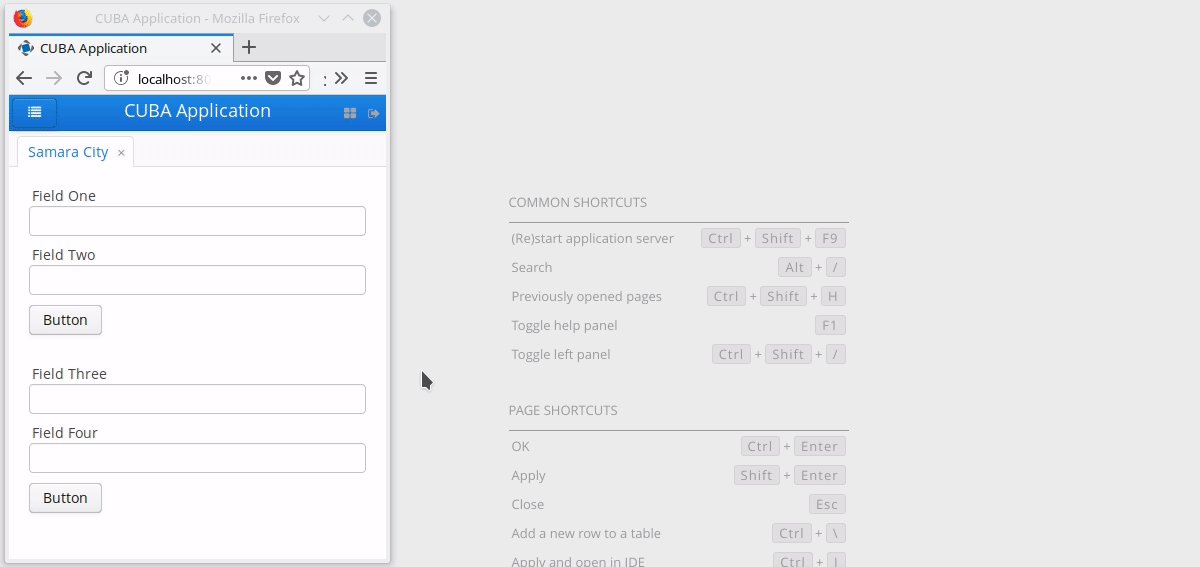
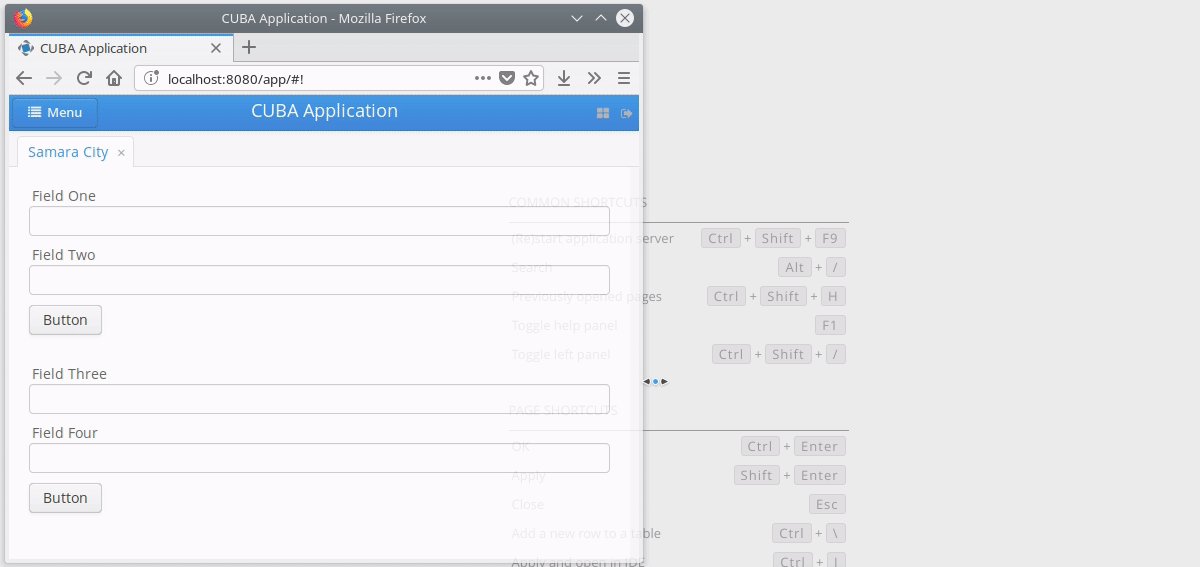
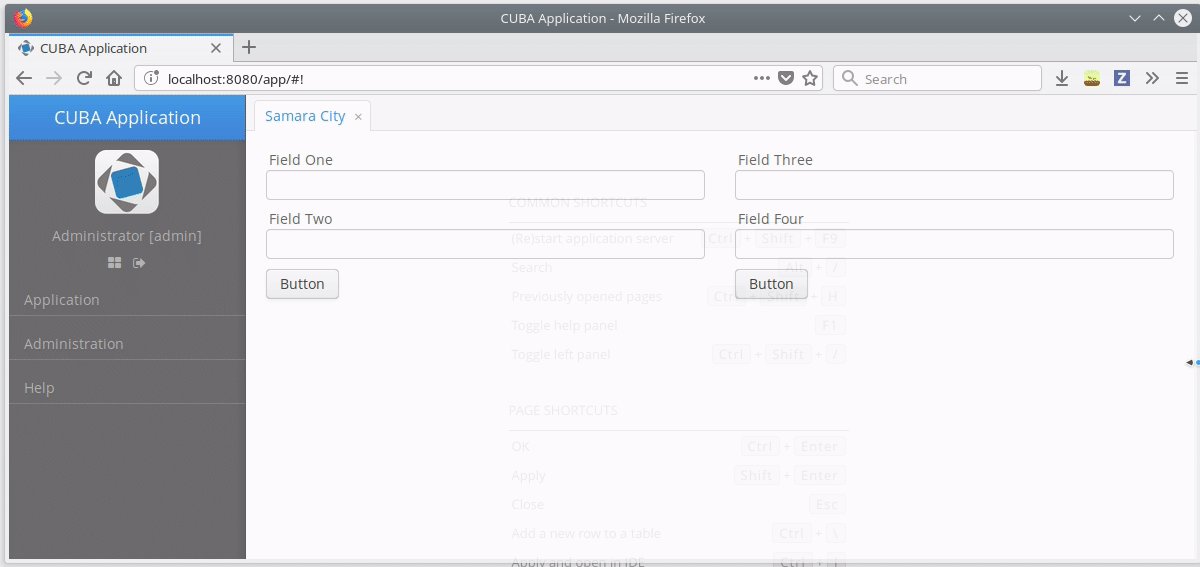
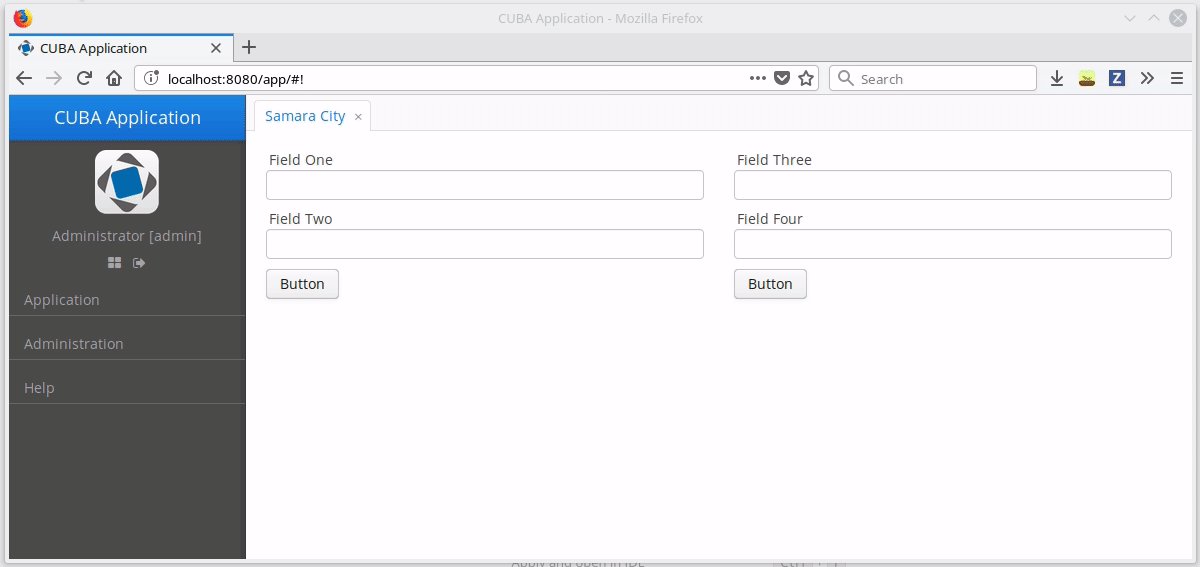
#Vaadin responsive layout code
When you run the code given above, you can observe the following output in the browser. This way easier for most developers than to fight with CSS. Vaadin built in theme is provided by annotating it with a theme name as shown class MyUI extends UI Thanks With Vaadin it has always been possible to do responsive desing, with plain Java. There are two kind of themes available − Inbuilt and Custom. Although Vaadin does not have any restriction on folder name, it is always recommended to use the folder name as you can notice from the image given above. Responsive web page can automatically set the font size according to the screen size.
Any theme can have two types of CSS files in it −. This repository contains the source code and releases ofWe aggregate information from all open source repositories.

The Responsive extension allows specifying different CSS rules for different. Home Open Source Projects Featured Post Tech Stack Write For Us We have collection of more than 1 Million open source products ranging from Enterprise product to small libraries in all platforms. An extension providing responsive layout capabilities to any Vaadin component. Hence, it is also very easy to change the code and customize the same. vaadin-form-layout - The Web Component providing configurable responsive layout for form elements opensource. UPD based on Jounis answer (worked for me): I have added media outside mixin in mytheme. How do I make this window responsive Any suggestions would be helpful Thanks in advance. Responsive.makeResponsive(displayBoxFilter) didnt work. You can find all the themes in Vaadin under the theme folder and each of the sub folders are self-descript able. I think its because popup window is rendered outside my responsive UI. Theme is a pre-made template and developers need to customize it in order to build their own application which saves their time. Theme feature is given to Vaadin in order to provide customizable style and look to the application. Vaadin provides a cool interface to use a theme with in a second with the help of its own Java based SAAS compiler. The content will be dynamic depending on the response received at the server end. In general, theme means a framework which is customizable at runtime. This chapter discusses in detail about another feature of Vaadin, known as Theme.


 0 kommentar(er)
0 kommentar(er)
